Call To Action: Gomb a sikerhez
A Call To Action a konverziók elérésének egyik leghatékonyabb eleme, azaz meghatározó szerepe van abban, hogy sikerül a célcsoportot a kitűzött cselekvésre (kattintás, vásárlás, feliratkozásra...) rávenni. Éppen ezért nagy hiba lenne meggyőzni magad arról, hogy a Call To Action gomb csupán egy téglalap szöveggel, mert sokkal több annál, fegyver lehet a kezedben. Alkalmazása mögött rengeteg tanulmány és megalapozott megfontolások húzódnak, így vannak bizonyos dolgok, amire jó ha gondolsz.
Design
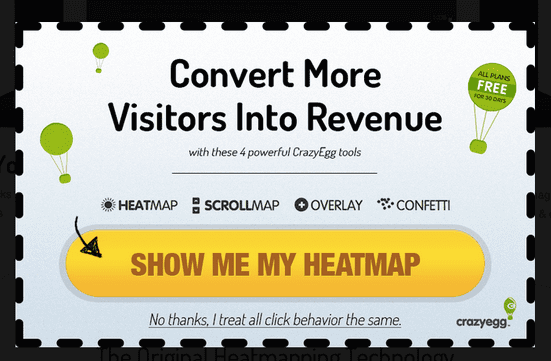
Méret: Nagy közhely, de a felmérések szerint itt bizony a méret a lényeg! Hogy már első blikkre kitűnjön a Call To Action, annak nagynak kell lennie. Felmerül persze a kérdés, hogy mi számít nagynak? Ez viszont egyszerű: az, ami a weboldal többi eleméhez viszonyítva egyértelműen nagy. Ami nagy, az nyilván fontos, az ragadja meg először a látogató figyelmét.



Felirat
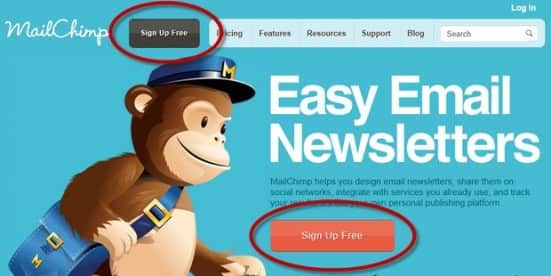
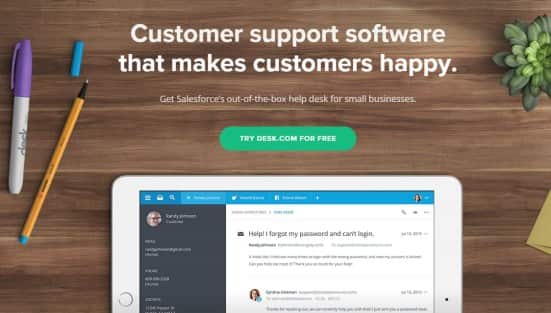
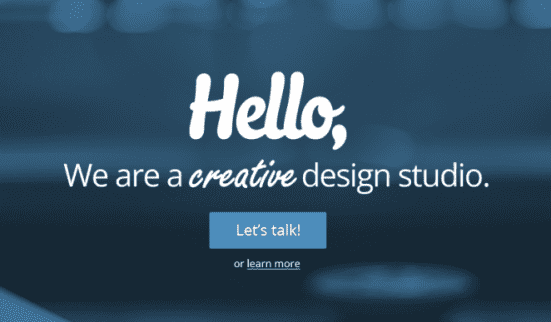
Légy konkrét! Használj cselekvésre ösztönző igéket, vagyis szólítsd fel, tedd egyértelművé mi fog következni: megnézem, megvásárolom, regisztrálok, feliratkozom, stb... A tömör, lényegre törő, E/1-ben megírt. Keltsd a sürgősség látszatát! Hamarabb tudod cselekvésre ösztönözni a közönséged, ha azt hiszik, hogy mindjárt lemaradnak valamiről. Írd, hogy már csak két napjuk van, mindössze az első 100 jelentkezőt érint a dolog vagy siessenek mert fogy a készlet. Hidd el, lesz hatása. Kezdj beszélgetést! Egy barátságos, vendégszerető megnyilvánulás minden eddiginél jobb érzetet kelthet az olvasóban. Még csak véletlenül se érezze azt a látogató, hogy kényszeríted valamire, légy inkább kedves. Végy példát a lenti kezdeményezésről.

+1
Legyen alternatíva: Legyen egy fő gomb, ami a legfontosabb célt hivatott elérni, de helyezz mellé egy másodlagos gombot, ami azoknak szól, akik még nem készek elkötelezni magukat. Hogy érthetőbb legyen: ha hírlevélre szeretnéd feliratkoztatni a közönséget, helyezz mellé mondjuk egy tudj meg rólunk többet gombot. Aztán persze miután további információkat szereztek rólad, ideje újra felkínálni a feliratkozás lehetőségét. Nőni fog a konverzió, hidd el! Amennyiben tetszett a cikk és szívesen szereznél további inspirációt a webmarketing témakörében, gyere el a csütörtöki Online Marketing Inspirációk Workshop című rendezvényünkre. Fogynak a helyek, így érdemes minél előbb regisztrálni!Design a Call To Action Button That Converts: Tips, Best Practices, and Inspiration

