Újdonságok a webdesign területén
Korábban már írtunk róla, hogy mennyire fontos egy jó honlap a márkád szempontjából, azonban ez is, mint minden más, folyamatosan fejlődik, és jó ha lépést tartasz a trendekkel! Ha honlapkészítés vagy annak újratervezése előtt állsz, akkor a következőekben bemutatott trendeket nyugodtan alapul veheted.
Bár ezek az új irányok már 2015 decemberében is felütötték a fejüket, március második felében ismét rátekintünk, hogy hogyan is állnak a dolgok, az év folyamán még biztosan jól fognak jönni.





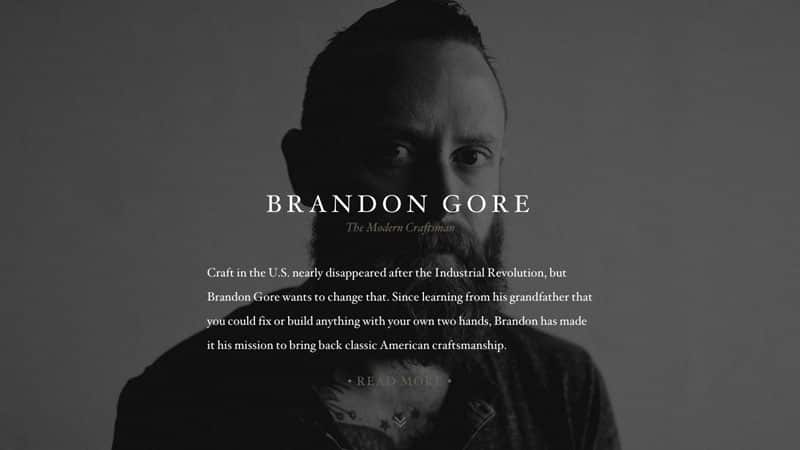
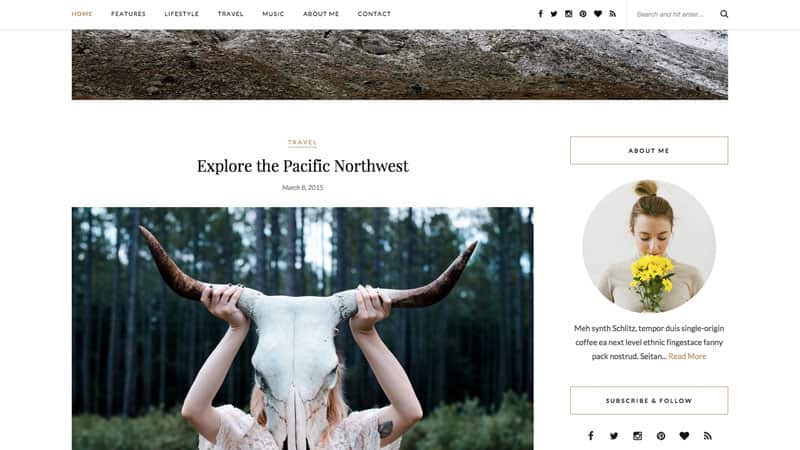
 Wordpress téma a személyes márkázásra
Szerencsére a WordPress segítségünkre van abban, hogy a honlapunkon is megmutathassuk magunkat. Tervezéskor a te saját látásmódodat érvényesítheted, megmutathatod design elemek segítségével, hogy ki vagy és merre tartasz. Használhatsz személyes fotókat, interjúkat, bármilyen saját tartalmat.
Wordpress téma a személyes márkázásra
Szerencsére a WordPress segítségünkre van abban, hogy a honlapunkon is megmutathassuk magunkat. Tervezéskor a te saját látásmódodat érvényesítheted, megmutathatod design elemek segítségével, hogy ki vagy és merre tartasz. Használhatsz személyes fotókat, interjúkat, bármilyen saját tartalmat.

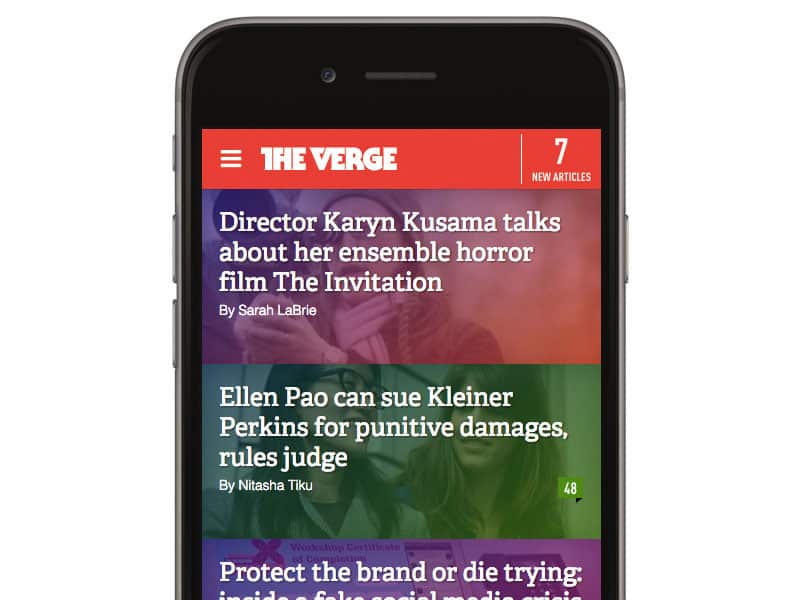
 Mobil barát WordPress témák
A mobilos verzió könnyen megduplázhatja a forgalmat, mivel az emberek lehetőséget kapnak arra, hogy bármikor és bárhol hozzáférjenek a tartalomhoz. A WordPress témák már többféle projekthez alkalmazhatóak.
Mobil barát WordPress témák
A mobilos verzió könnyen megduplázhatja a forgalmat, mivel az emberek lehetőséget kapnak arra, hogy bármikor és bárhol hozzáférjenek a tartalomhoz. A WordPress témák már többféle projekthez alkalmazhatóak.


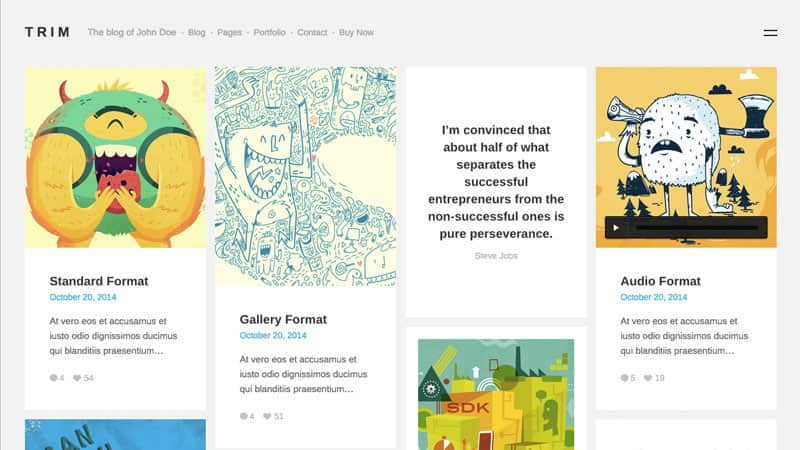
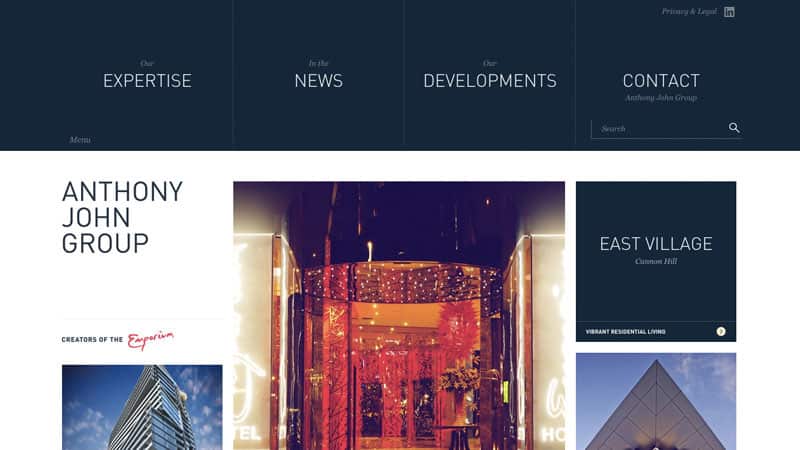
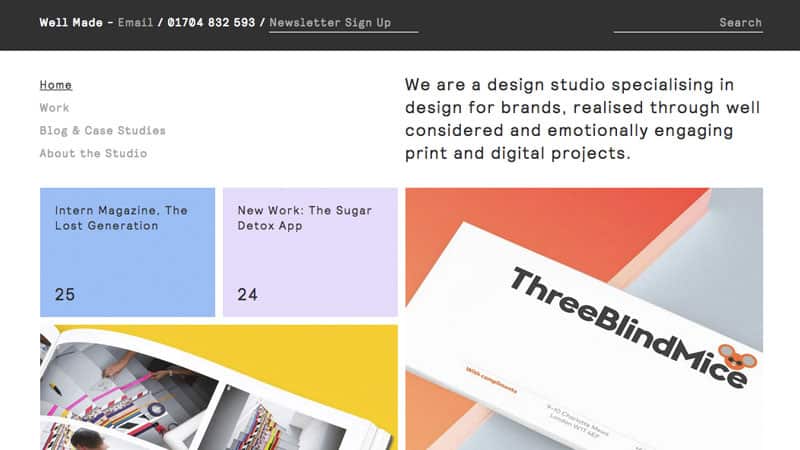
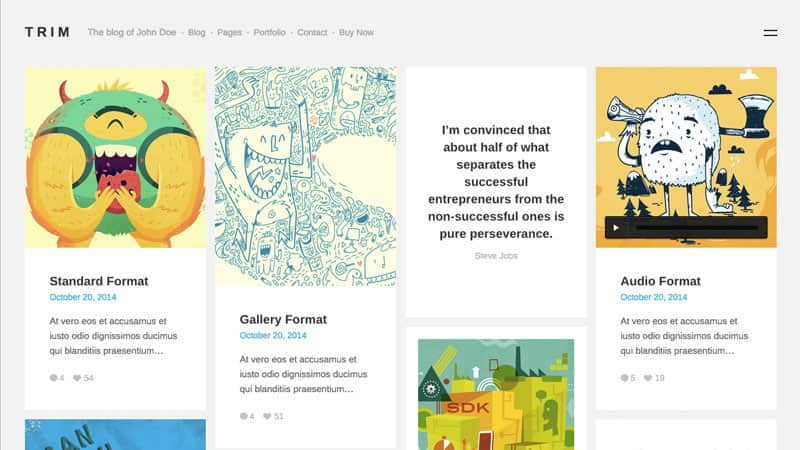
 Grid alapú WordPress
Nagy multimédiás tartalmakon is jól mutat a rácsozás. A témákat egyedi és kreatív módon tudod elhelyezni a rácsok segítségével. Nem okoz gondot a szöveges és a képi megjelenés sem.
Grid alapú WordPress
Nagy multimédiás tartalmakon is jól mutat a rácsozás. A témákat egyedi és kreatív módon tudod elhelyezni a rácsok segítségével. Nem okoz gondot a szöveges és a képi megjelenés sem.


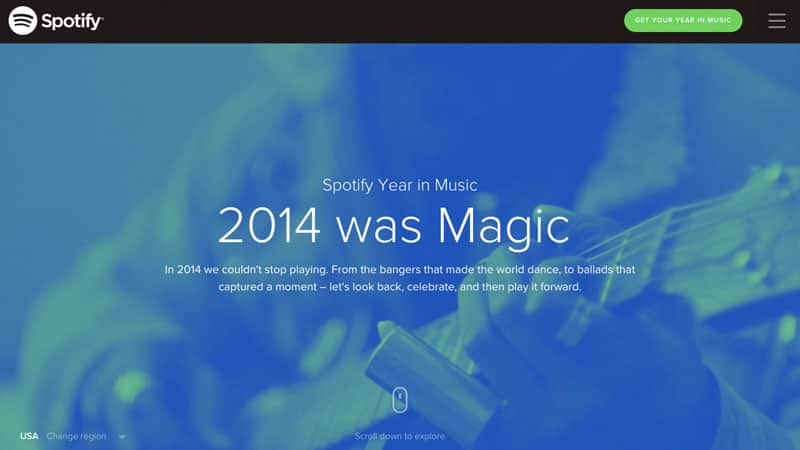
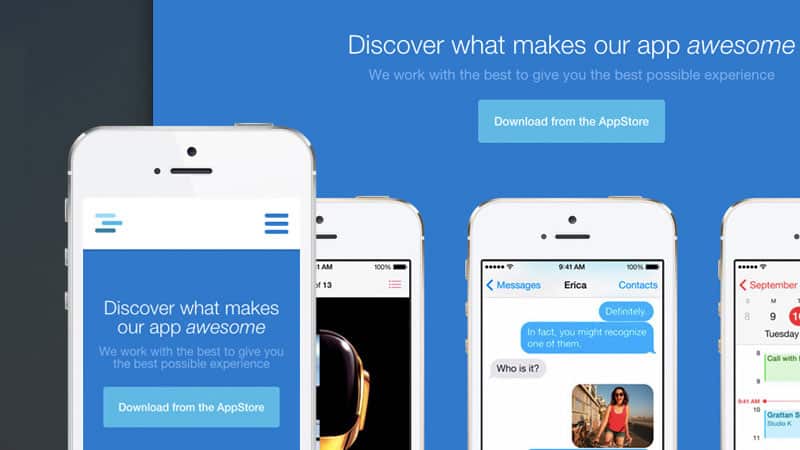
 Single Page WordPressre
Mint már tudjuk az emberek szeretnek görgetni, viszont néha a sok tartalom nehezen töltődhet be egy oldalon, viszont pozitív, ha a felhasználóknak több tartalmat tudsz egyszerre biztosítani, ilyenkor érdemes valamelyik WordPress témát választani.
Single Page WordPressre
Mint már tudjuk az emberek szeretnek görgetni, viszont néha a sok tartalom nehezen töltődhet be egy oldalon, viszont pozitív, ha a felhasználóknak több tartalmat tudsz egyszerre biztosítani, ilyenkor érdemes valamelyik WordPress témát választani.

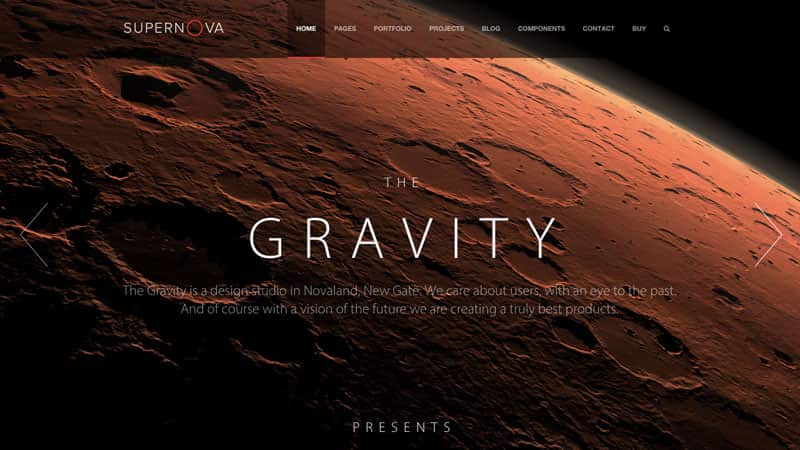
 Lapos kialakítás rendkívül divatos manapság, ha egyszer jobban beleásod magad a flat designba, akkor nincs visszaút. Ezt a jelenséget tapasztalhattad nálunk is. :P
Lapos kialakítás rendkívül divatos manapság, ha egyszer jobban beleásod magad a flat designba, akkor nincs visszaút. Ezt a jelenséget tapasztalhattad nálunk is. :P

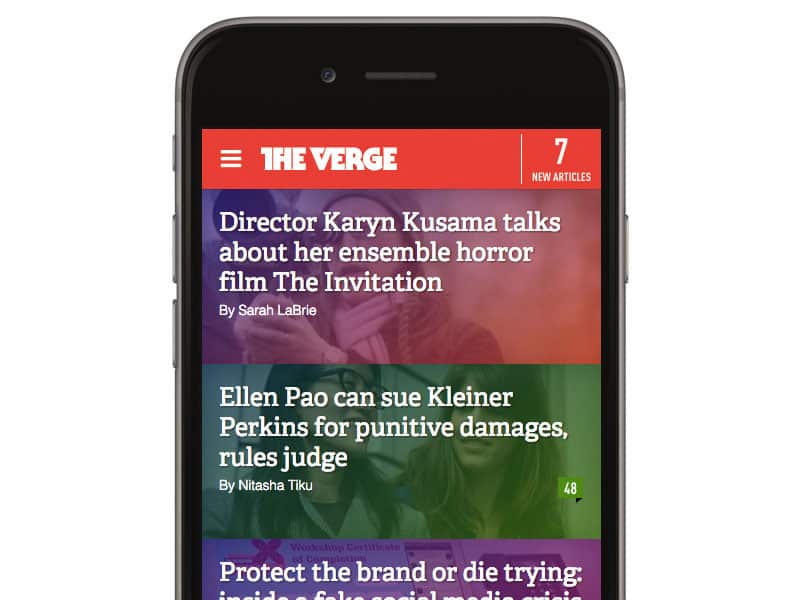
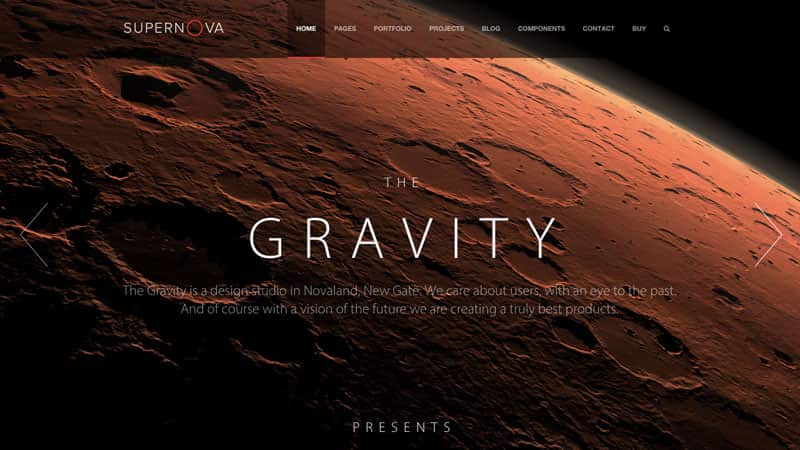
1. Trendi a kép
A fotók mindig is nagy szerepet játszottak a digitális kommunikációban, legyen szó e-kereskedelmi üzletről, portfólióról vagy blogról. A honlapra felkerülő kép egyfajta üzenetet közvetít a látogatóknak. Eddig a leggyakrabban használt Stock fotók hamis mosolyú embereket ábrázoltak, és biztosan nem fogsz meglepődni, ha azt mondjuk, hogy ezek bizony nem tettek jót az üzletnek. Szerencsére a Stock fotók is egyre inkább fejlődnek pozitív irányba és használatukkal kellemes megjelenésűvé teheted az oldalad. A felhasználók a honlap látogatásakor először a képnek fognak nagyobb figyelmet szentelni, és csak ezután döntenek. Egy jó vizuális tartalom csak segíthet az üzletnek.

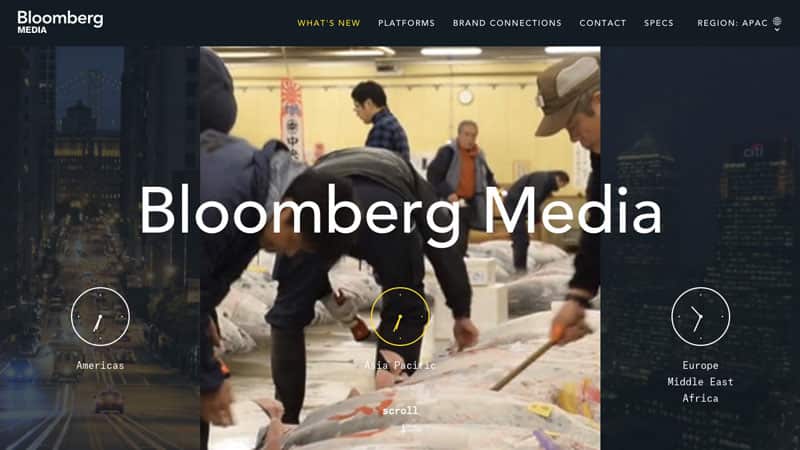
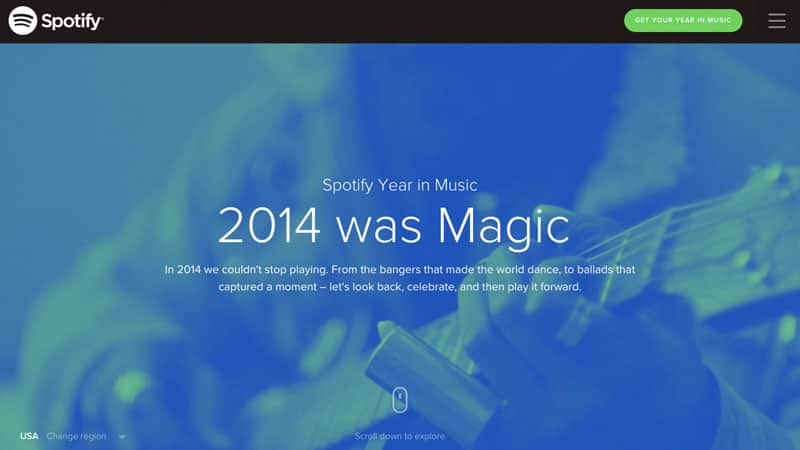
2. Háttérvideók
A háttérvideók itthon még nem törtek be teljesen, de külföldön egyre több példát találni, hogy használják őket. Hogy miért is olyan népszerűek? A honlapod a márkádat mutatja be és vizuális mozgással sokkal könnyebben tudsz elmesélni valamit, és a gondolatok, érzelmek sokkal könnyebben feldolgozhatóak a látogatónak, vagyis az aduászod az image videó készítés lehet. 2016-ban ez a tendencia egyre növekedni fog. A statisztikák szerint a felhasználók jobban szeretik a videós tartalmakat, és ma már az online videók megtekintése is havonta meghaladja az 50 milliárd megtekintést. A YouTube is ezt bizonyítja, hogy egyre többen kedvelik a videómegosztót, sőt sokak szerint a televíziózás haldoklik.

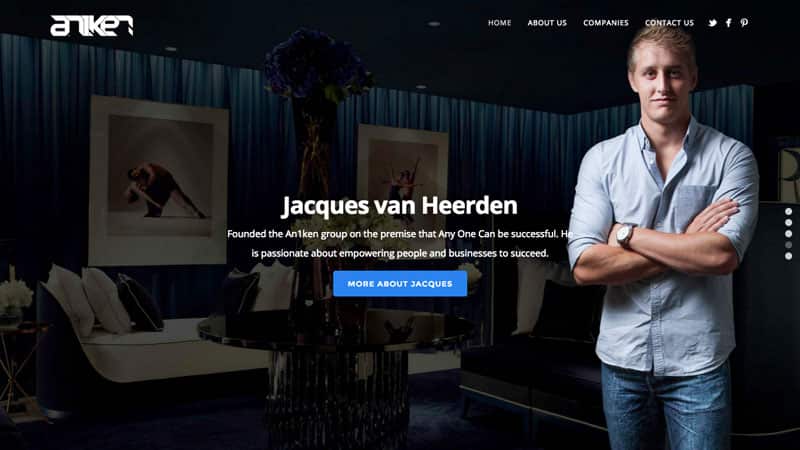
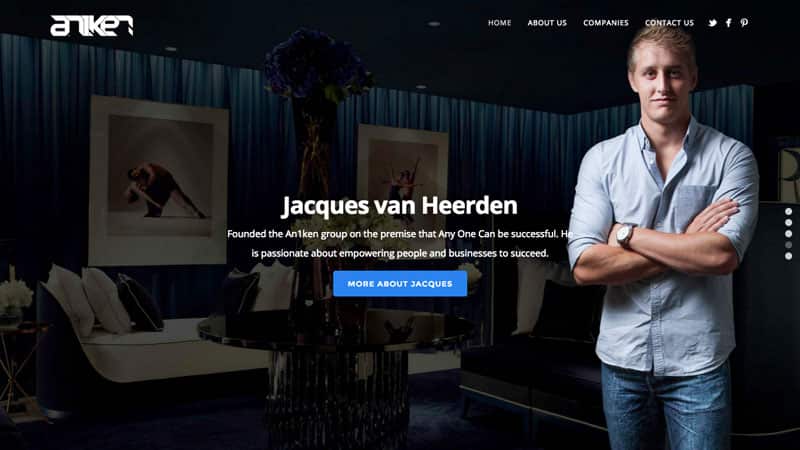
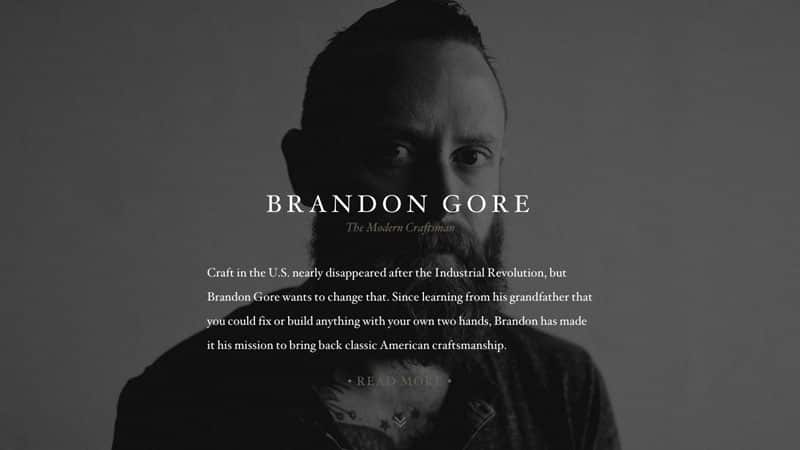
3. Személyes márkázás
A személyes márkázás manapság rendkívül fontos, ha tetszik, ha nem. A saját magadról gondolt kép és a mások által kialakult kép különböző lehet. Ezért kell nagy hangsúlyt fektetned a márkaépítésre, és össze kell hangolnod a magadról gondolt képet a külvilág által kialakult képpel, mert csak így tudod felépíteni a jövőképed.„A márkád egyenlő azzal, amit mások mondanak rólad, amikor kilépsz a szobából.” (Jeff Bezos, az Amazon.com alapítója)

 Wordpress téma a személyes márkázásra
Szerencsére a WordPress segítségünkre van abban, hogy a honlapunkon is megmutathassuk magunkat. Tervezéskor a te saját látásmódodat érvényesítheted, megmutathatod design elemek segítségével, hogy ki vagy és merre tartasz. Használhatsz személyes fotókat, interjúkat, bármilyen saját tartalmat.
Wordpress téma a személyes márkázásra
Szerencsére a WordPress segítségünkre van abban, hogy a honlapunkon is megmutathassuk magunkat. Tervezéskor a te saját látásmódodat érvényesítheted, megmutathatod design elemek segítségével, hogy ki vagy és merre tartasz. Használhatsz személyes fotókat, interjúkat, bármilyen saját tartalmat.

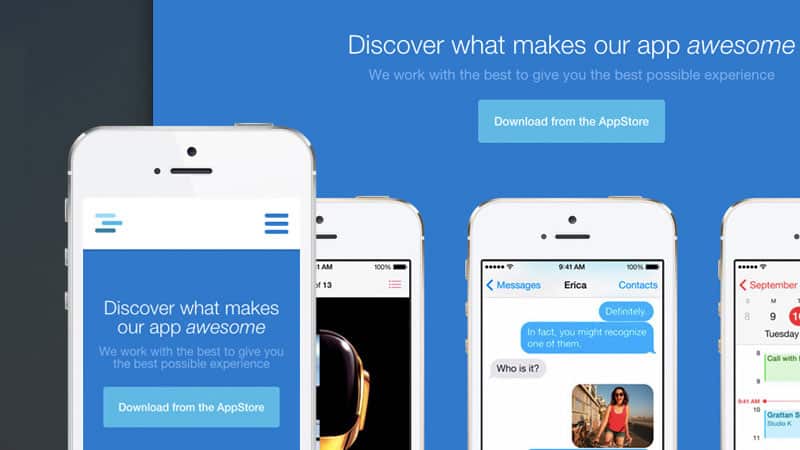
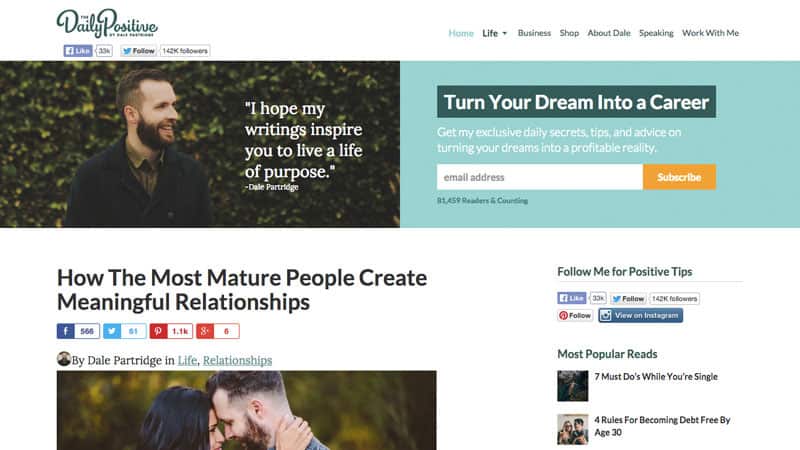
4. Mobilra optimalizálható weboldalak
A webes használati szokások változnak és a statisztikákat nem lehet figyelmen kívül hagyni, ha azt szeretnéd, hogy sikeres maradj továbbra is a piacon. A honlapod ki- vagy átalakításánál szempont kell, hogy legyen a mobilra való optimalizálás. Maximalizálnod kell a lehetőségeidet és hogy minél nagyobb célközönséget érj el. Mobil barát WordPress témák
A mobilos verzió könnyen megduplázhatja a forgalmat, mivel az emberek lehetőséget kapnak arra, hogy bármikor és bárhol hozzáférjenek a tartalomhoz. A WordPress témák már többféle projekthez alkalmazhatóak.
Mobil barát WordPress témák
A mobilos verzió könnyen megduplázhatja a forgalmat, mivel az emberek lehetőséget kapnak arra, hogy bármikor és bárhol hozzáférjenek a tartalomhoz. A WordPress témák már többféle projekthez alkalmazhatóak.

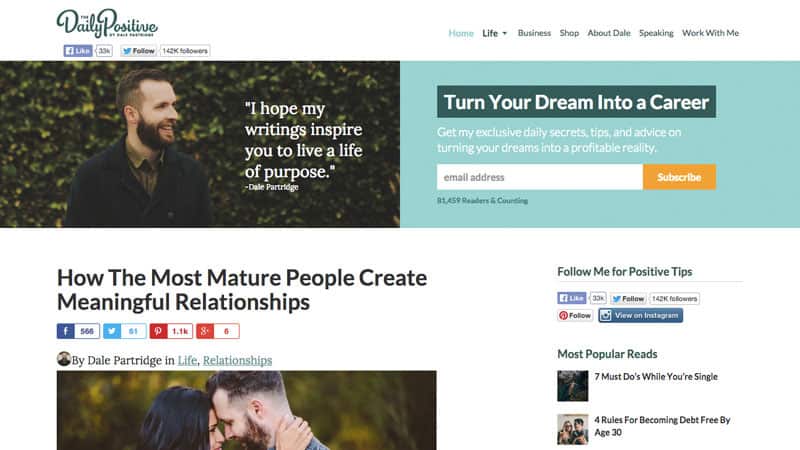
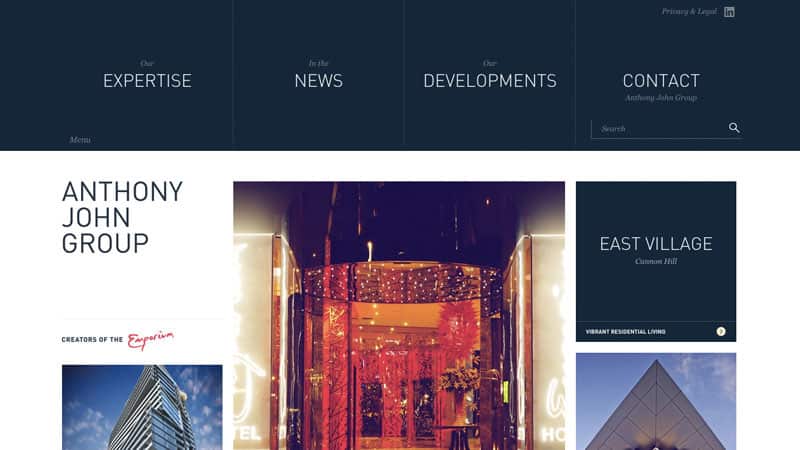
5. Moduláris design
A moduláris vagy rács alapú tervezés, más néven kártyás megjelenítés nem új a webdesign szempontjából, de megemlítjük, mert folyamatosan fejlődik. Felépítése rugalmas, ezért úgy helyezheted el a csempéket, ahogyan neked tetszik. Az egyik legismertebb példa a moduláris felépítésre a Micosoft Metro stílus. Manapság egyre több webes alkalmazás, mint a Pinterest, Instagram, Designspiration nagyon sikeresen használja ki a grid alapú tervezést.
 Grid alapú WordPress
Nagy multimédiás tartalmakon is jól mutat a rácsozás. A témákat egyedi és kreatív módon tudod elhelyezni a rácsok segítségével. Nem okoz gondot a szöveges és a képi megjelenés sem.
Grid alapú WordPress
Nagy multimédiás tartalmakon is jól mutat a rácsozás. A témákat egyedi és kreatív módon tudod elhelyezni a rácsok segítségével. Nem okoz gondot a szöveges és a képi megjelenés sem.

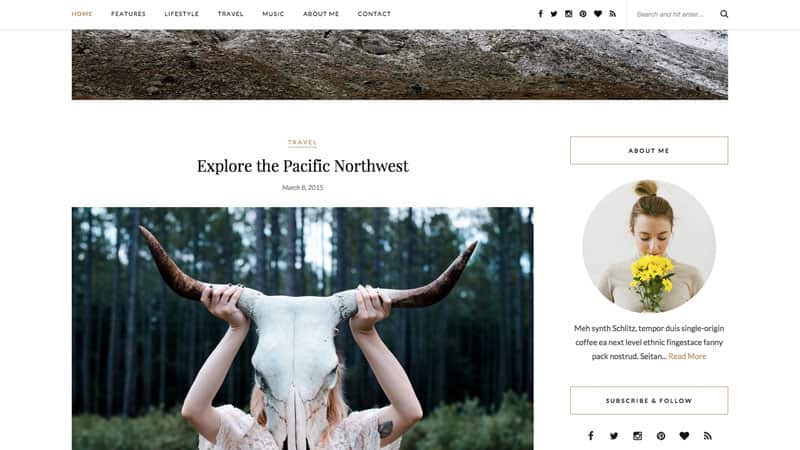
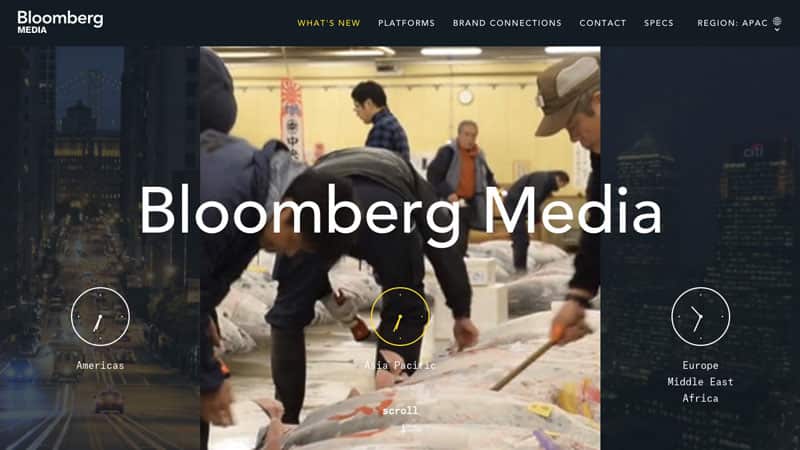
6. Single Page web design
Egyszerűen több értelme van UX szempontból. A kutatások kimutatják, hogy az emberek többsége görgetni szeret a legjobban, a görgetés nyert a klikkeléssel szemben. Már korábban említettük, hogy a mobilos alkalmazás mennyire fontos a cégek szempontjából, ez befolyásolja a ma használatos honlapokat is. A kisebb képernyőknél az emberek szívesebben görgetnek és csak azután kattintanak a kívánt tartalomra.
 Single Page WordPressre
Mint már tudjuk az emberek szeretnek görgetni, viszont néha a sok tartalom nehezen töltődhet be egy oldalon, viszont pozitív, ha a felhasználóknak több tartalmat tudsz egyszerre biztosítani, ilyenkor érdemes valamelyik WordPress témát választani.
Single Page WordPressre
Mint már tudjuk az emberek szeretnek görgetni, viszont néha a sok tartalom nehezen töltődhet be egy oldalon, viszont pozitív, ha a felhasználóknak több tartalmat tudsz egyszerre biztosítani, ilyenkor érdemes valamelyik WordPress témát választani.

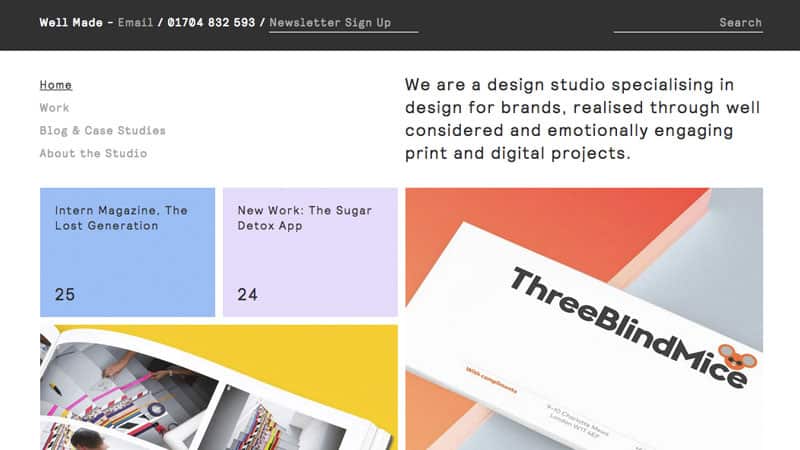
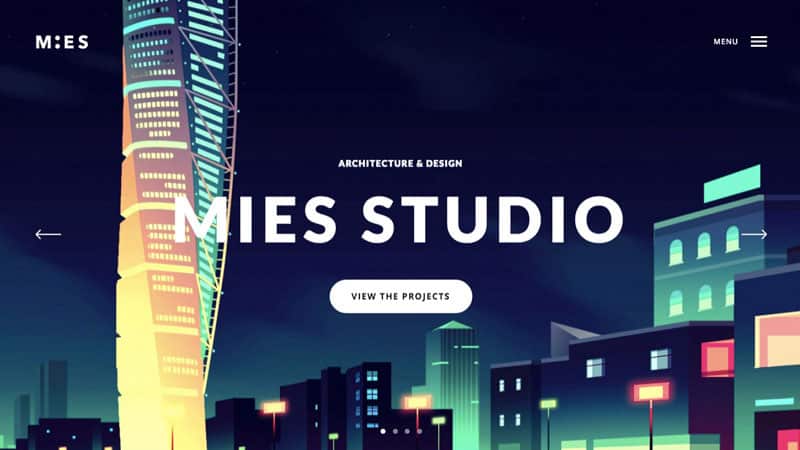
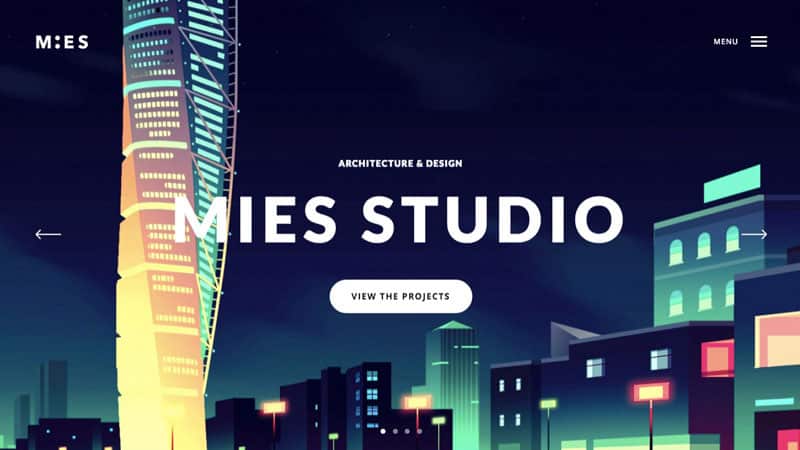
7. Flat design
A Flat designt gyorsan elfogadták a tervezők és a nagy tech cégek, mint az Apple, és ez alapvetően nagyon gyorsan elterjedt. Ennek hatására egyre többen kezdték el használni. Jellemzője, hogy minimalista kialakítású és az élénk színeket alkalmazza illusztrációs formában."A webdesignerek 68%-a úgy gondolja, hogy a flat designt öt év múlva is használni fogjuk."Flat design trend a WordPress oldalakhoz
 Lapos kialakítás rendkívül divatos manapság, ha egyszer jobban beleásod magad a flat designba, akkor nincs visszaút. Ezt a jelenséget tapasztalhattad nálunk is. :P
Lapos kialakítás rendkívül divatos manapság, ha egyszer jobban beleásod magad a flat designba, akkor nincs visszaút. Ezt a jelenséget tapasztalhattad nálunk is. :P

Amennyiben érdekesnek találtad cikkünket és szeretnél hasonlókat olvasni, esetleg egy kis inspirációra vágysz, bátran csatlakozz az Online Marketing Inspirációk nevű csoportunkba!
Graphic And Web Design Trends 2016 – What Are Top 7 To Look Out For?
