Haladékot adott a Google a weboldal-tulajdonosoknak

A Mobile first! kampányt már évekkel ezelőtt a zászlajára tűzte a Google, ám a koronavírus okozta veszélyhelyzet miatt úgy döntöttek, hogy eltolják az átállás végső határidejét idén szeptemberről 2021 márciusára. Ekkortól tehát már az oldalak mobilverziója lesz az elsődleges szempont az indexelésben és a rangsorolásban, a weboldal-tulajdonosoknak jövő év elejéig van lehetőségük felkészülni, és megtenni a szükséges változtatásokat. Szerencsére a Google ebben a folyamatban sem hagy minket magunkra, összegyűjtöttek néhány fontos jó tanácsot, hogy mire érdemes figyelni az átalakítás során.


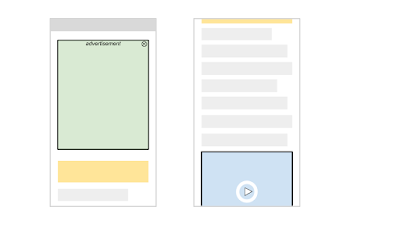
 Mobilon, ha a fejléchez közel helyezed, túl nagy részét tölti ki az oldalnak, ha viszont a szöveg alá, úgy a felhasználónak túl sokat kell görgetnie ahhoz, hogy megtalálhassa a videót:
Mobilon, ha a fejléchez közel helyezed, túl nagy részét tölti ki az oldalnak, ha viszont a szöveg alá, úgy a felhasználónak túl sokat kell görgetnie ahhoz, hogy megtalálhassa a videót:
 Ezekben az esetekben előfordulhat, hogy az oldal nem kerül be a hasznosnak címkézett videó landing page-ek közé, és, mint azt már megszokhattuk, nem fog megjelenni a találatok között.
A Mobile First elv lehet, hogy komoly feladat elé állítja a weboldalak szerkesztőit és tulajdonosait, a másik oldalon azonban segít abban, hogy az internetes tartalmak valóban alkalmazkodjanak a felhasználók igényeihez. Még nem késő elkezdeni ezeket az átalakításokat! Ha kérdésed van a témában, vagy csak szeretnél egy minden irányelvnek megfelelő, jól konvertáló és szép weboldalt, keress minket bátran!
Ezekben az esetekben előfordulhat, hogy az oldal nem kerül be a hasznosnak címkézett videó landing page-ek közé, és, mint azt már megszokhattuk, nem fog megjelenni a találatok között.
A Mobile First elv lehet, hogy komoly feladat elé állítja a weboldalak szerkesztőit és tulajdonosait, a másik oldalon azonban segít abban, hogy az internetes tartalmak valóban alkalmazkodjanak a felhasználók igényeihez. Még nem késő elkezdeni ezeket az átalakításokat! Ha kérdésed van a témában, vagy csak szeretnél egy minden irányelvnek megfelelő, jól konvertáló és szép weboldalt, keress minket bátran!
1. Gondoskodj róla, hogy a Google algoritmusa megtalálja a tartalmaidat
A Mobile-first indexelésnél kizárólag a mobilverzióból szerez információkat a Googlebot a weboldalról, így érdemes biztosra menni, hogy tényleg minden tartalmat és forrást elérjen ebben a nézetben is.Robot meta tagek a mobilverzióban
A legjobb, ha mobilnézetben is ugyanazokat a robot meta tageket használod, mint a desktop verzióban. Ha mást használsz (példáulnoindex vagy nofollow), előfordulhat, hogy a Google nem tudja majd indexelni vagy követni a linkeket az oldaladon.
Lazy-loading a mobilverzióban
Ez a jelenség főleg képek és videók betöltésénél jön elő, és jóval gyakrabban érinti a mobil-, mint a desktop verziókat. A Google itt is szolgál best practice-ekkel, de az egyik legfontosabb tanács, hogy mindenképpen el kell kerülni a user interakcióra (pl. kattintás, begépelés vagy elhúzás) alapozott kerülőutakat (pl. infinite scroll), mert ezeket nem fogja figyelembe venni a Google. Tehát ha a desktop nézetben például 10 kép szerepel, a mobil nézetben pedig 2 kép és egy pluszjel, amire kattintva betöltődik a maradék nyolc kép is, az nem lesz jó. A Googlebot ugyanis nem fog tudni rákattintani a pluszjelre, ezért aztán nem is találja meg majd ezt az "eldugott" nyolc képet. Ebből következőleg ezek nem kerülnek indexelésre, és nem is jelennek meg a Google képtalálatok között sem.
Legyél tisztában azzal, mit blokkolsz
Néhány forrás más URL-eket használ mobil-és desktop verziókban, olykor akár más szerverről kiszolgálva. Ha szeretnéd, hogy a Google feltérképezze az oldalad ('crawl'), biztosítsd, hogy ez engedélyezve legyen a robots.txt file-ban. Például ha blokkolod a .css fileok URL-jeit, a Google nem fogja tudni megfelelően renderelni az oldalad, ami káros hatással van a találati listában elért helyezésedre. Hasonlóképpen, ha blokkolod a képek URL-jeit, ezek egyszerűen eltűnnek a Google képtalálatok közül.2. Az elsődleges tartalmad legyen azonos mindkét nézetben
Ha a mobilos verzióban kevesebb kontented van, mint az asztaliban, mindenképpen érdemes frissítened az előbbit is, hiszen jövő tavasztól ez alapján fogsz szerepelni a keresési találatok rangsoraiban. Ezen kívül, ha nem figyelsz oda erre, az oldalra terelt forgalom is csökkenhet, hiszen a Google nem fogja tudni a "teljes képet" a termékeidről vagy szolgáltatásaidról, ha egy csomó fontos infó csak az asztali nézetben szerepel. Használj egyértelmű és jelentőségteljes headingeket mindkét nézetben, mert ez növelheti az oldalad láthatóságát a keresési eredmények között. Például ha az asztali nézetben ez a heading:<h1>Fotók cuki kutyusokról egy pokrócon </h1>, akkor mobilnézetben is használd ugyanezt, az alábbi, hibás megoldások helyett:
<h1>Fotók</h1> (nem egyértelmű)
<div>Fotók cuki kutyusokról egy pokrócon</div> (nem használja a heading taget)
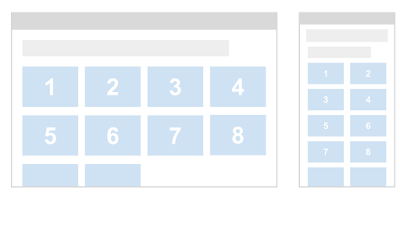
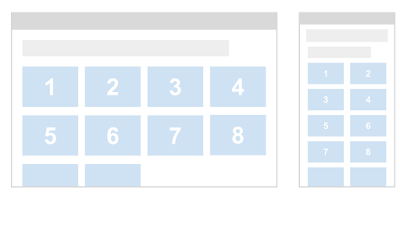
3. Ellenőrizd a képeket és a videókat az oldalon
Ne használj túl kicsi méretű, vagy túlságosan alacsony felbontású képeket a mobilverzióban, mert ezek jó eséllyel nem kerülnek be a Google képtalálatok közé. Ugyanezért nem jó ötlet az sem, ha a destkop nézetben meglévő 10 db szép, nagyméretű képed mobilnézetben kis thumbnailekkel helyettesíted csak azért, hogy egy kisebb képernyőre is kiférjen.
Figyelj a képek alt attribútumaira
Ahogy korábban említettük, a kevésbé egyértelmű alt-attribútumok hátráltatják, hogyan jelennek meg a képeid a Google képtalálatok között. Egy jó példa erre a következő:<img src="kutyak.jpg" alt="Egy foto cuki kutyakrol egy pokrocon"> (egyértelmű a helyettesítő szöveg)
És most nézzünk két rosszat:
<img src="kutyak.jpg" alt> (nincs helyettesítő szöveg)
<img src="kutyak.jpg" alt="Foto"> (a helyettesítő szöveg túl általános)
Különböző kép-URL-ek használata a két verzióban
Ha különböző kép-URL-eket használ az oldalad mobil-és asztali nézetben, akkor az időszakos forgalomcsökkenést okozhat a Google képtalálatokból, mert a mobilnézetbeli URL-ek újonnan kerülnek be a Google indexelési mechanikájába, ez pedig egy kis időbe telhet. Hogy minimalizáld a forgalomkiesést, igyekezz inkább ugyanazokat az URL-eket használni mindkét nézetben.Videók jelölése
Ha az asztali verzió aVideoObject structured data sémát használja a videók leírására, akkor a mobilverziónak is tartalmaznia kell a VideoObject-et, ugyanolyan minőségű és mennyiségű információkat biztosítva, különben a videóindexelés során a Google nem tud majd megfelelő mennyiségű adatot begyűjteni a videóról, és ennek következtében nem mutatja meg keresési találatként.
Videók és képek pozicionálása az oldalon
A rosszul elhelyezett képek és videók jelentősen ronthatják a mobil eszközökön megélt felhasználó élményt, ami akár ahhoz is vezethet, hogy az oldal nem jelenik meg a keresési találatok között. Vegyünk példának egy beágyazott, jól elhelyezett videót desktop nézetben: Mobilon, ha a fejléchez közel helyezed, túl nagy részét tölti ki az oldalnak, ha viszont a szöveg alá, úgy a felhasználónak túl sokat kell görgetnie ahhoz, hogy megtalálhassa a videót:
Mobilon, ha a fejléchez közel helyezed, túl nagy részét tölti ki az oldalnak, ha viszont a szöveg alá, úgy a felhasználónak túl sokat kell görgetnie ahhoz, hogy megtalálhassa a videót:
 Ezekben az esetekben előfordulhat, hogy az oldal nem kerül be a hasznosnak címkézett videó landing page-ek közé, és, mint azt már megszokhattuk, nem fog megjelenni a találatok között.
A Mobile First elv lehet, hogy komoly feladat elé állítja a weboldalak szerkesztőit és tulajdonosait, a másik oldalon azonban segít abban, hogy az internetes tartalmak valóban alkalmazkodjanak a felhasználók igényeihez. Még nem késő elkezdeni ezeket az átalakításokat! Ha kérdésed van a témában, vagy csak szeretnél egy minden irányelvnek megfelelő, jól konvertáló és szép weboldalt, keress minket bátran!
Ezekben az esetekben előfordulhat, hogy az oldal nem kerül be a hasznosnak címkézett videó landing page-ek közé, és, mint azt már megszokhattuk, nem fog megjelenni a találatok között.
A Mobile First elv lehet, hogy komoly feladat elé állítja a weboldalak szerkesztőit és tulajdonosait, a másik oldalon azonban segít abban, hogy az internetes tartalmak valóban alkalmazkodjanak a felhasználók igényeihez. Még nem késő elkezdeni ezeket az átalakításokat! Ha kérdésed van a témában, vagy csak szeretnél egy minden irányelvnek megfelelő, jól konvertáló és szép weboldalt, keress minket bátran!

