Így integrálj akadálymentes megoldásokat a sürgős projektekbe is

A release-ig vezető út, bár éppolyan göröngyös, mint régen, ma már egyre rövidebb - gyakran hetek-napok kérdése a korábban megszokott hónapok helyett. A weboldalak akadálymentesítése így még nagyobb kihívást jelent, és persze könnyen legyinthetünk rá azzal, hogy túl sok és túl speciális erőforrást jelentene - pedig ez nem így van. A Facebook szakértői szerint ha már a fejlesztés korai szakaszában odafigyelünk rá, akkor rengeteg időt és erőforrásokat takaríthatunk meg, miközben a termék az általános használhatóságát is javítjuk. Ennek elősegítésére összeszedtek néhány hasznos jó tanácsot is - lássuk, mik ezek!
A látás- és halláskárosodás, az epilepszia, a motoros készségek nehézségei vagy a különböző kognitív rendellenességek (pl. diszlexia, demencia, stb.) felhasználók millióinak a mindennapjait befolyásolják világszerte élőben és a digitális térben egyaránt. Ideális esetben mindenki képes lenne böngészni bármilyen weboldalt az interneten, függetlenül attól, hogy van-e valamilyen speciális szükséglete, vagy kell-e használnia valamilyen különleges szoftvert ehhez. A gyakorlat azonban azt mutatja, hogy bizonyos esetekben már a tervezésnél megakadályozzuk az akadálymentességet.
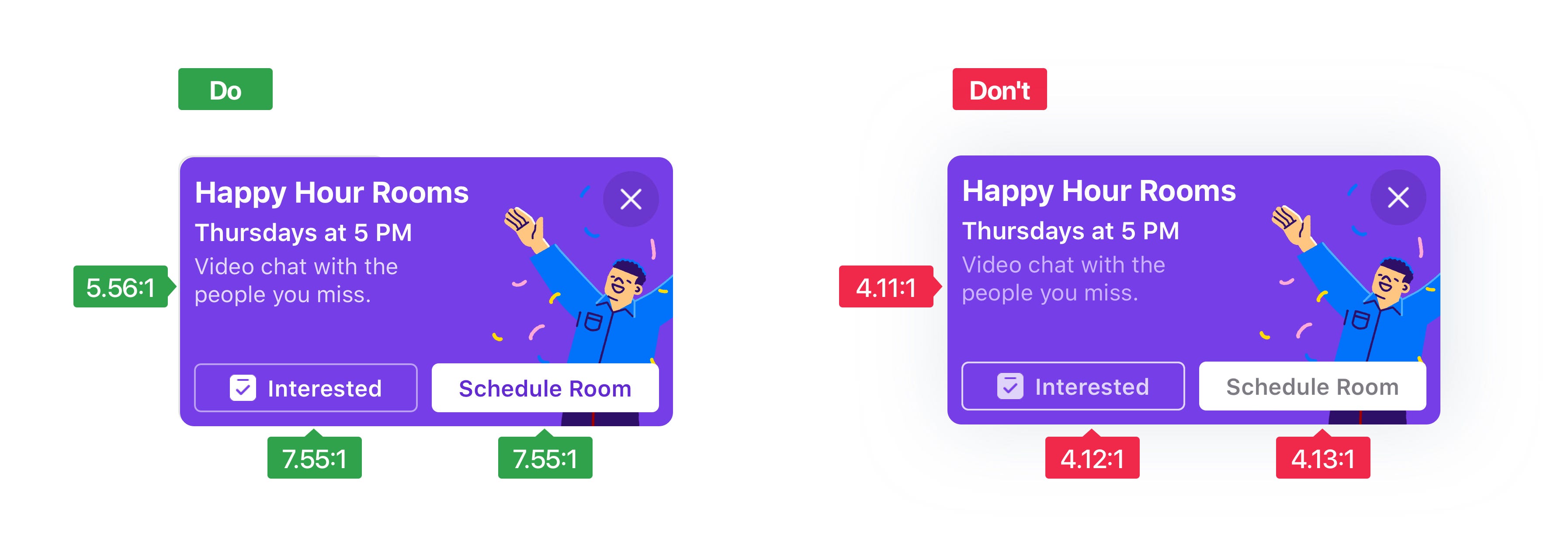
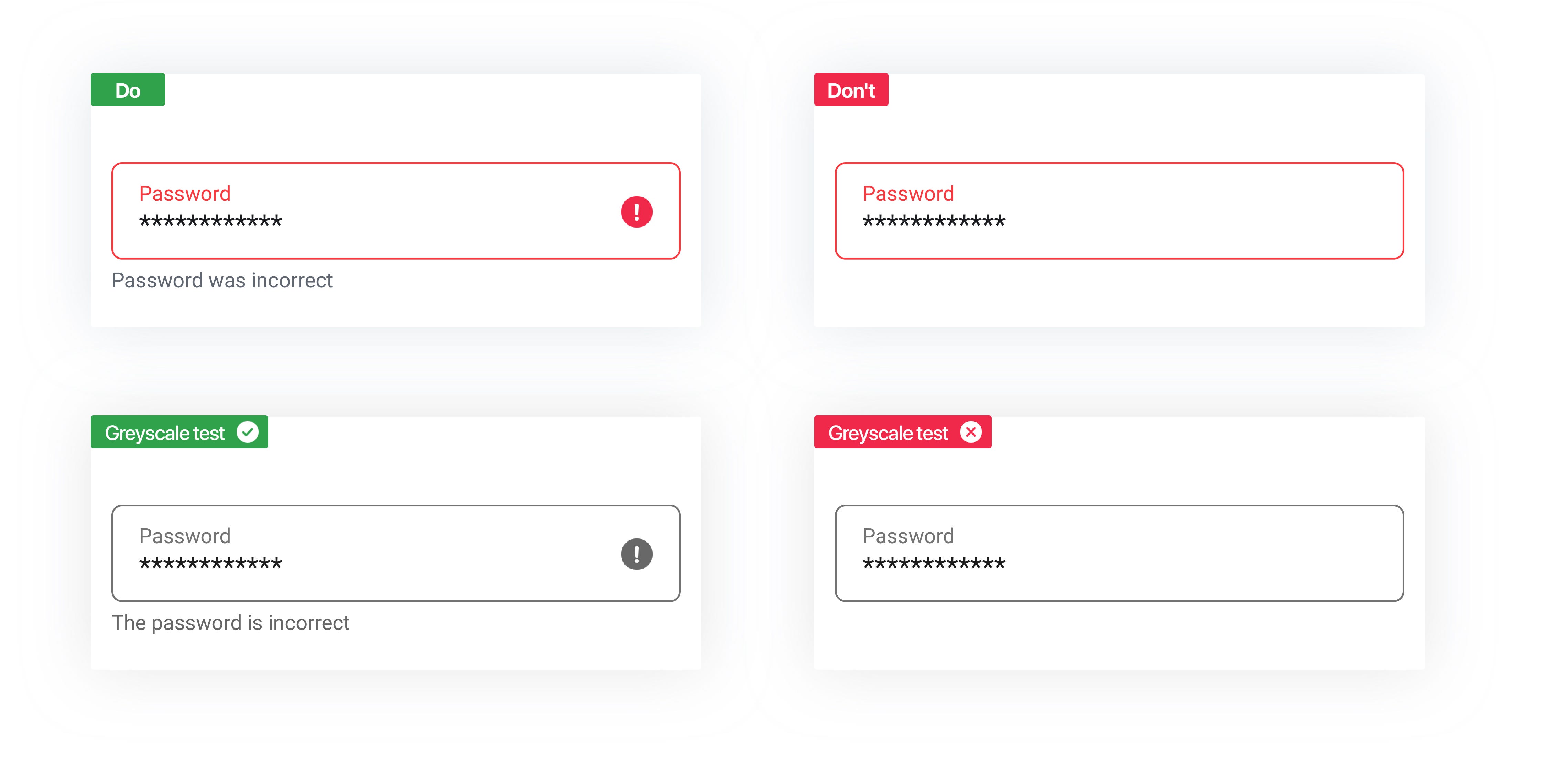
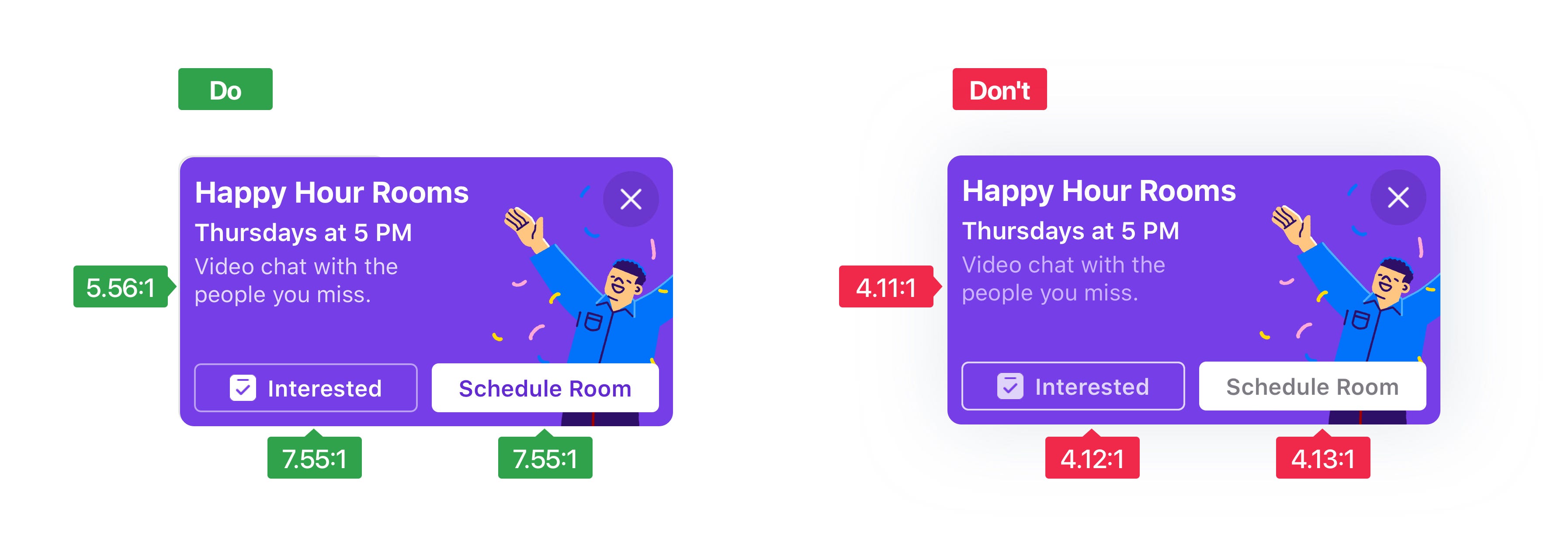
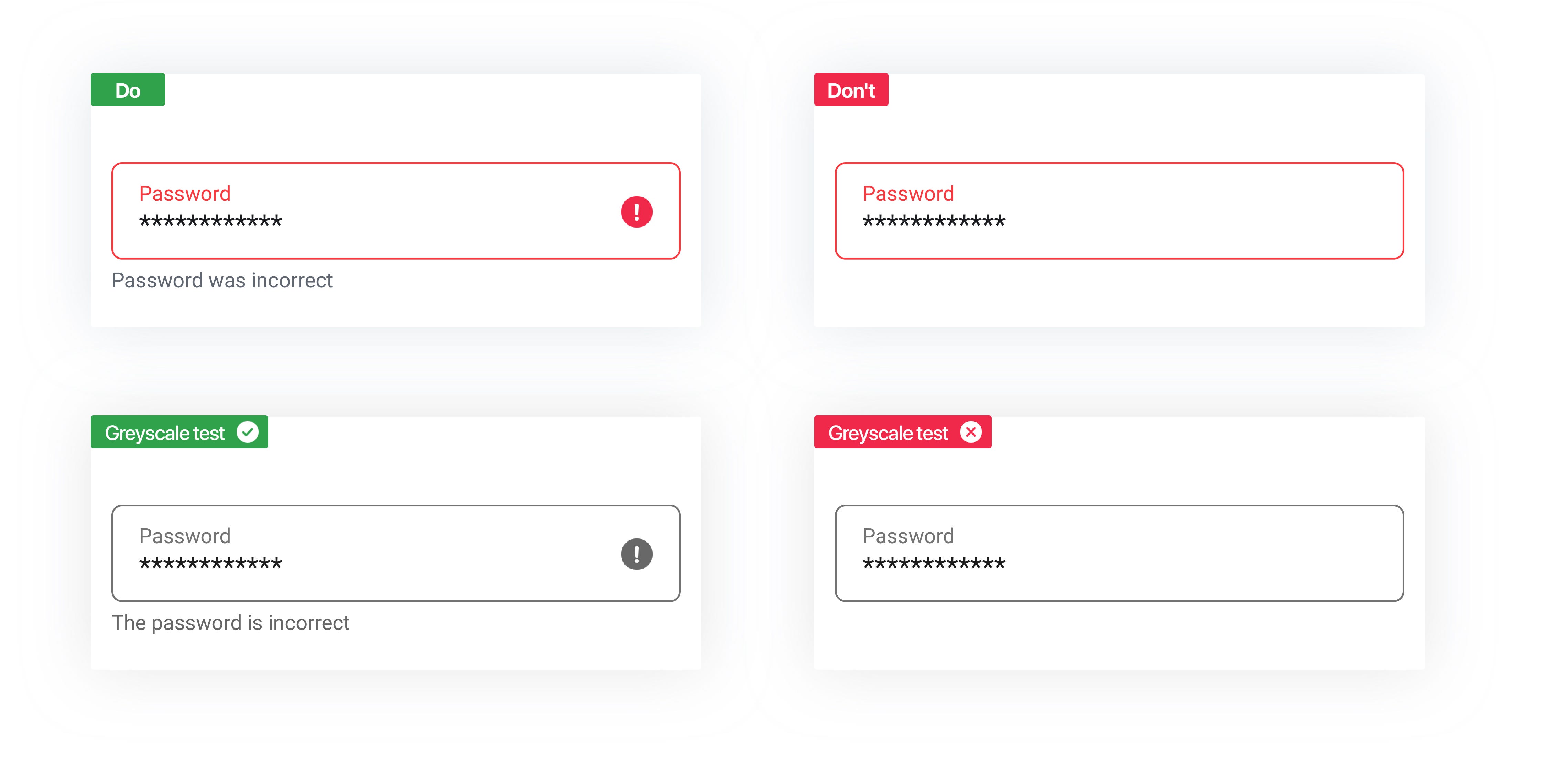
 Olyan designt tervezz, ami elsősorban nem a színérzékelés pontosságára épít. Ezt könnyű tesztelni: egyszerűen konvertáld szürkeárnyalatossá, és figyeld meg, hogy a fontos információk átadása mennyiben támaszkodik pusztán a színekre. A legjobb, ha több vizuális útmutatót is használsz a színeken kívül, például ikonokat, textúrákat, mintákat vagy akár leíró szöveget.
Olyan designt tervezz, ami elsősorban nem a színérzékelés pontosságára épít. Ezt könnyű tesztelni: egyszerűen konvertáld szürkeárnyalatossá, és figyeld meg, hogy a fontos információk átadása mennyiben támaszkodik pusztán a színekre. A legjobb, ha több vizuális útmutatót is használsz a színeken kívül, például ikonokat, textúrákat, mintákat vagy akár leíró szöveget.
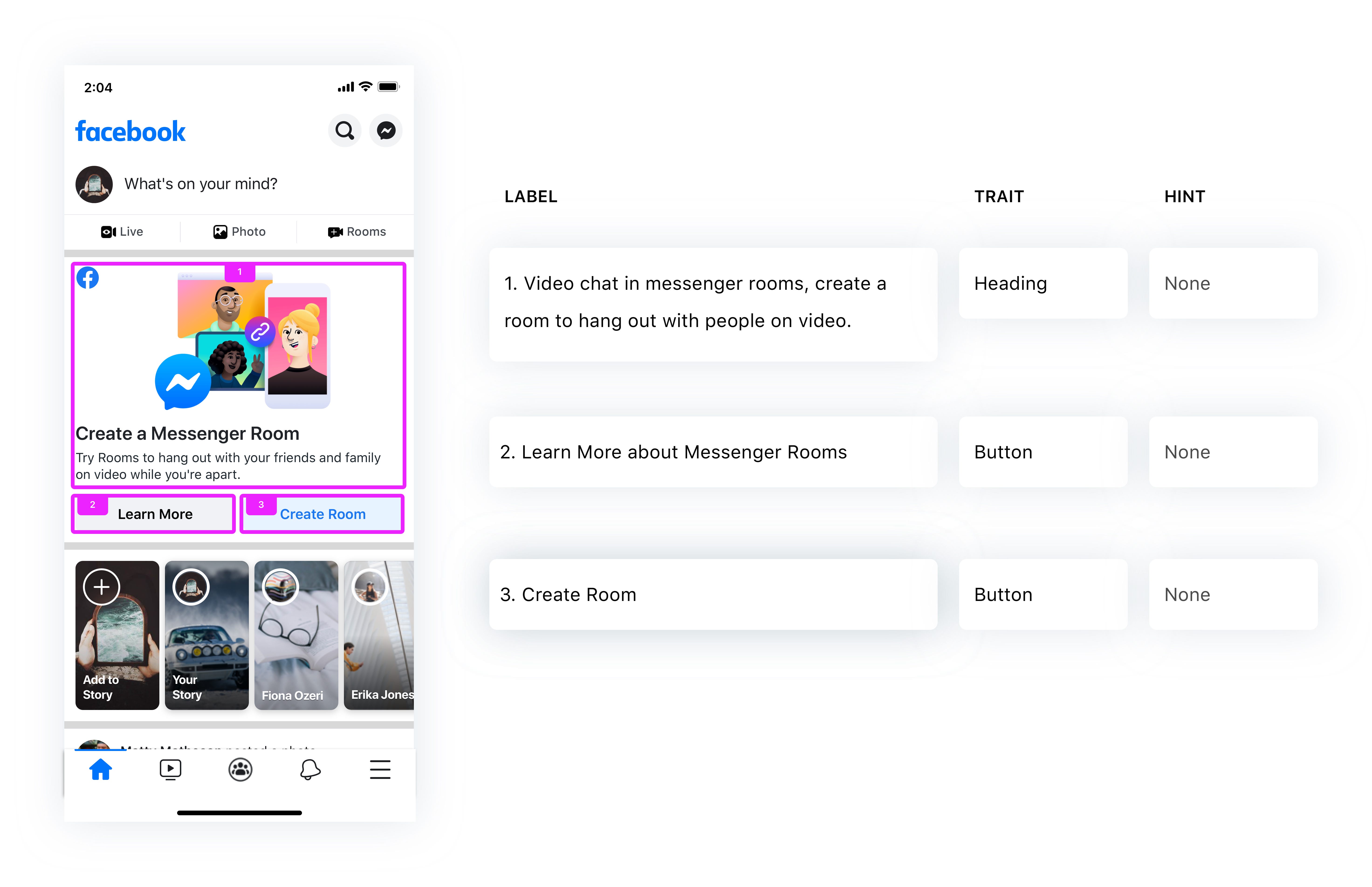
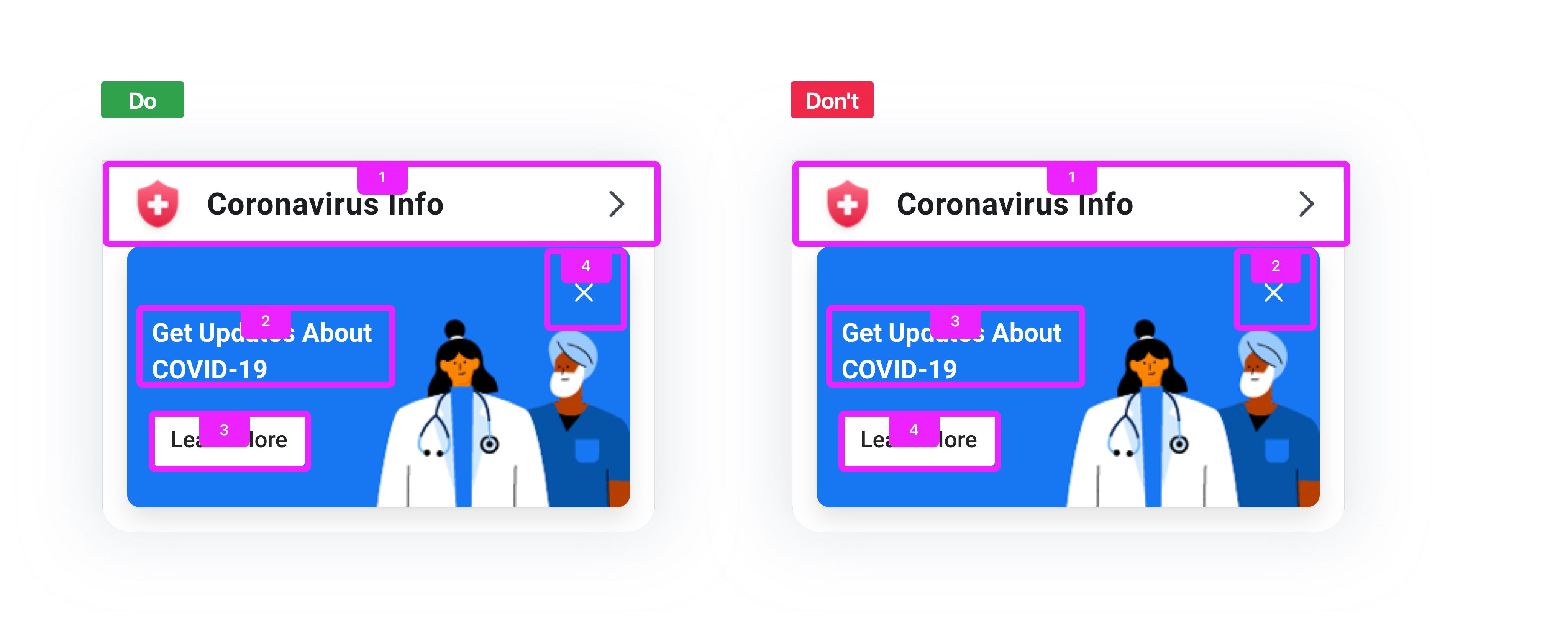
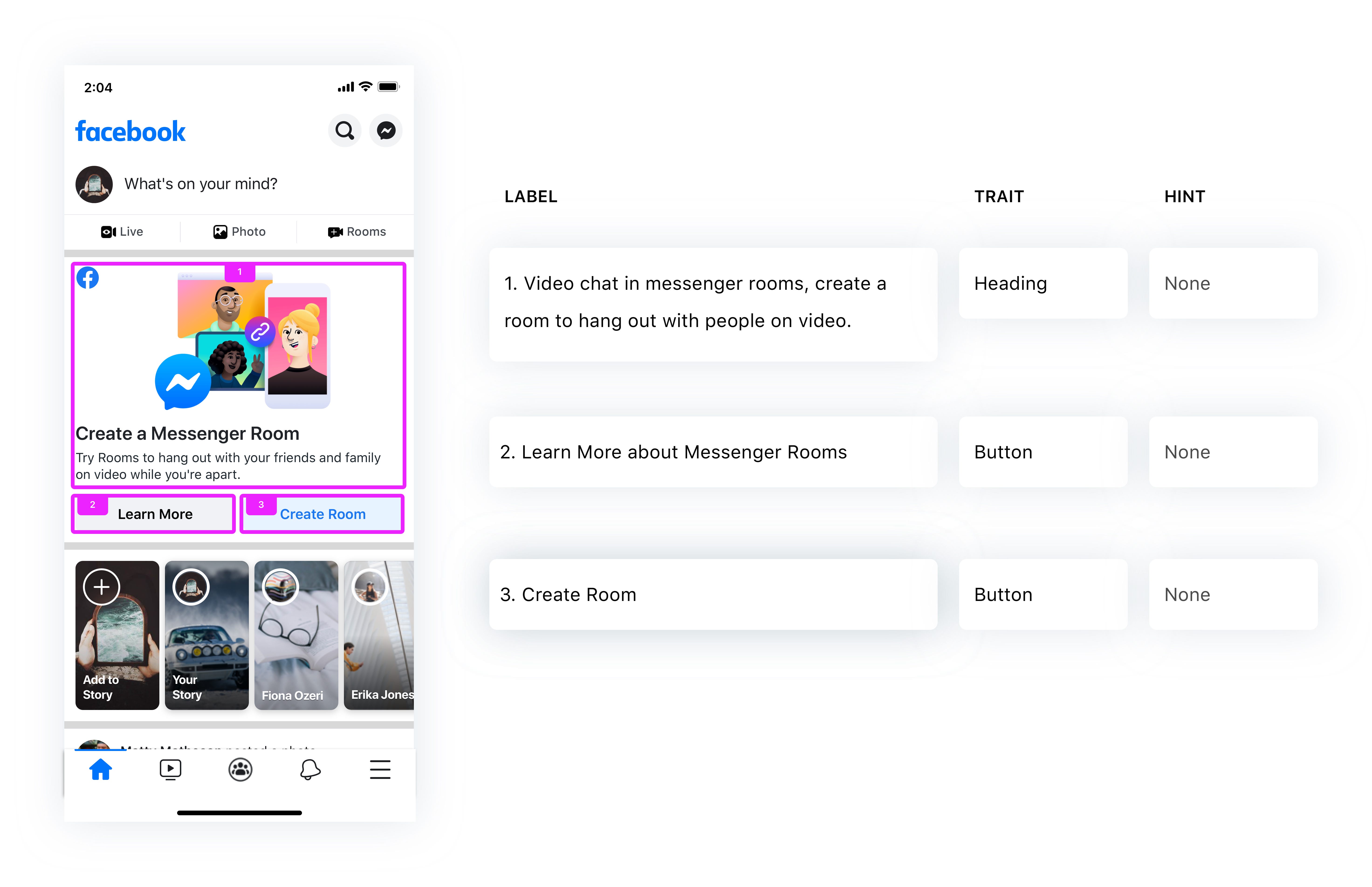
 Minden fontos elemnek rendelkeznie kell egy tömör és informatív hozzáférhetőségi címkével, attól függetlenül, hogy látható címkéje van-e. A pusztán dekoratív elemeknél, amik nem befolyásolják a tartalom megértését vagy az oldal kezelését, nem szükséges hozzáférhetőségi címkét létrehozni.
Minden fontos elemnek rendelkeznie kell egy tömör és informatív hozzáférhetőségi címkével, attól függetlenül, hogy látható címkéje van-e. A pusztán dekoratív elemeknél, amik nem befolyásolják a tartalom megértését vagy az oldal kezelését, nem szükséges hozzáférhetőségi címkét létrehozni.
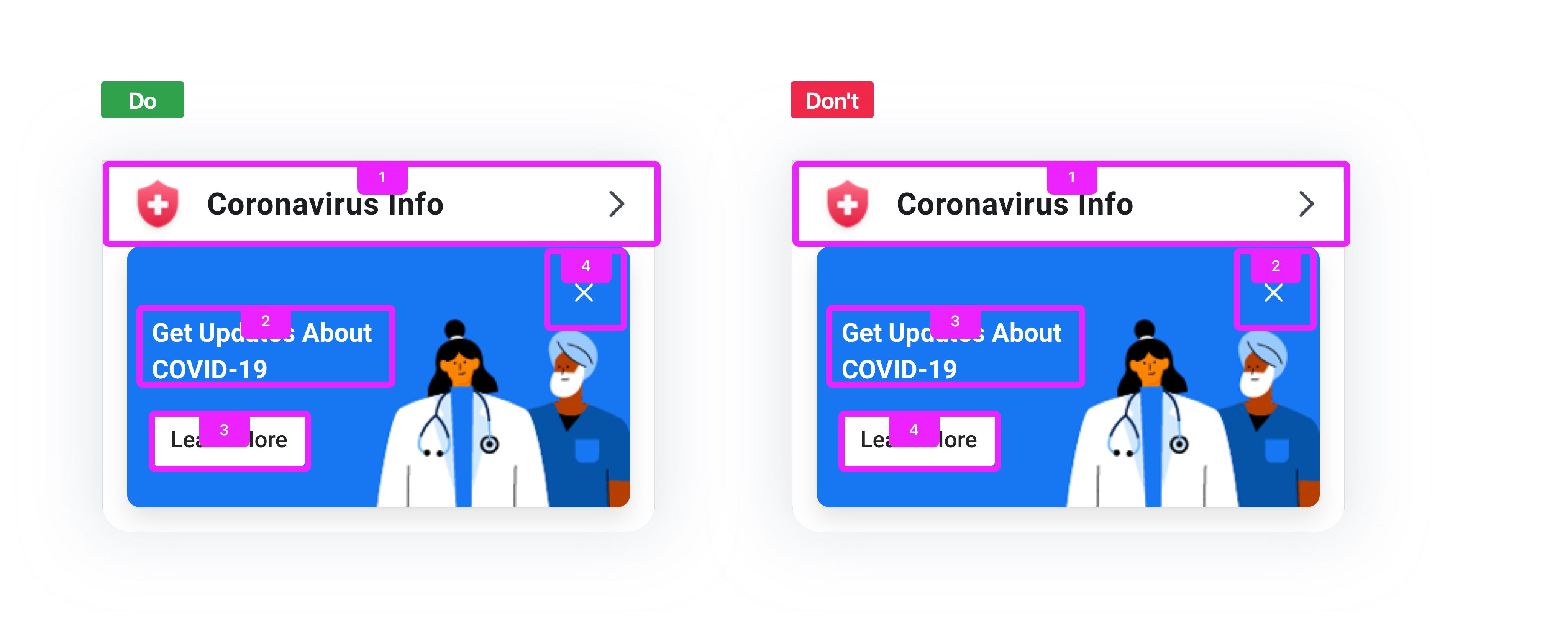
 A kurzor és a képernyőolvasó fókuszának is mindig kiszámítható, logikus módon kell mozognia, hogy elősegítse a felhasználói megértést és a hatékony navigációt.
A kurzor és a képernyőolvasó fókuszának is mindig kiszámítható, logikus módon kell mozognia, hogy elősegítse a felhasználói megértést és a hatékony navigációt.
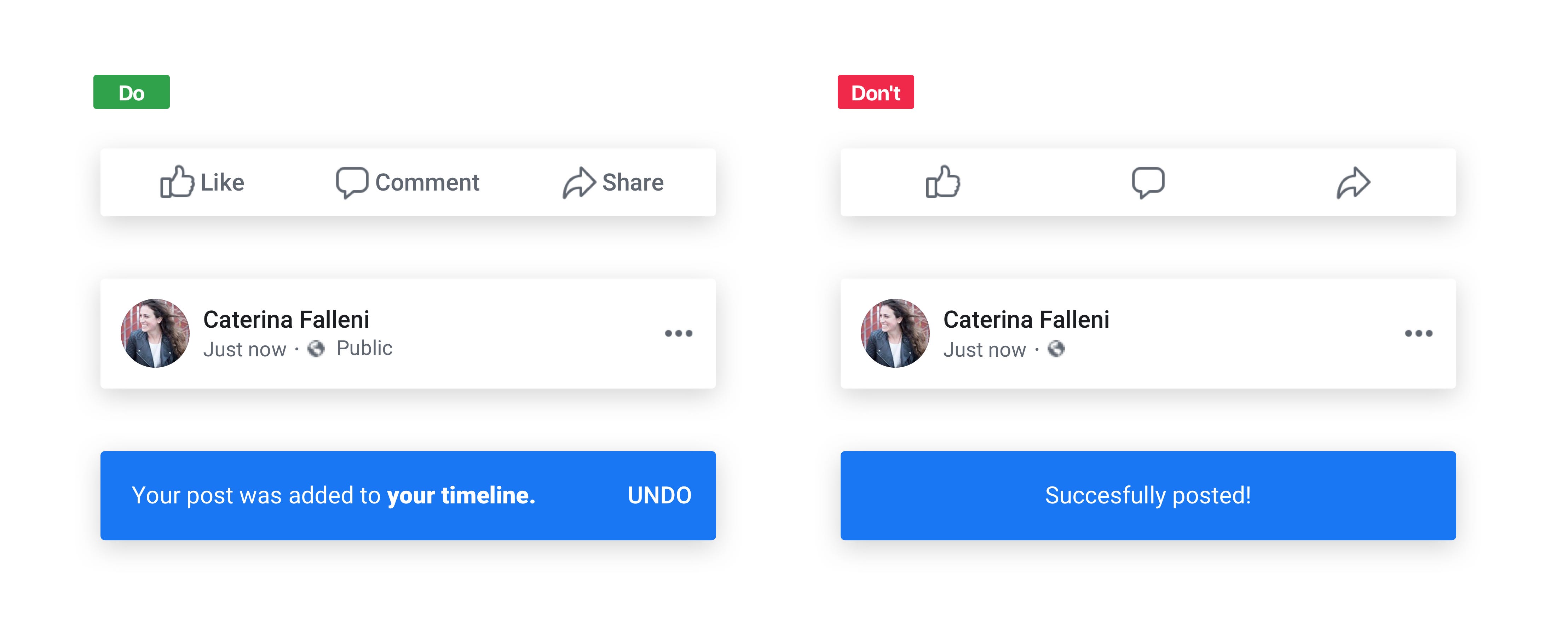
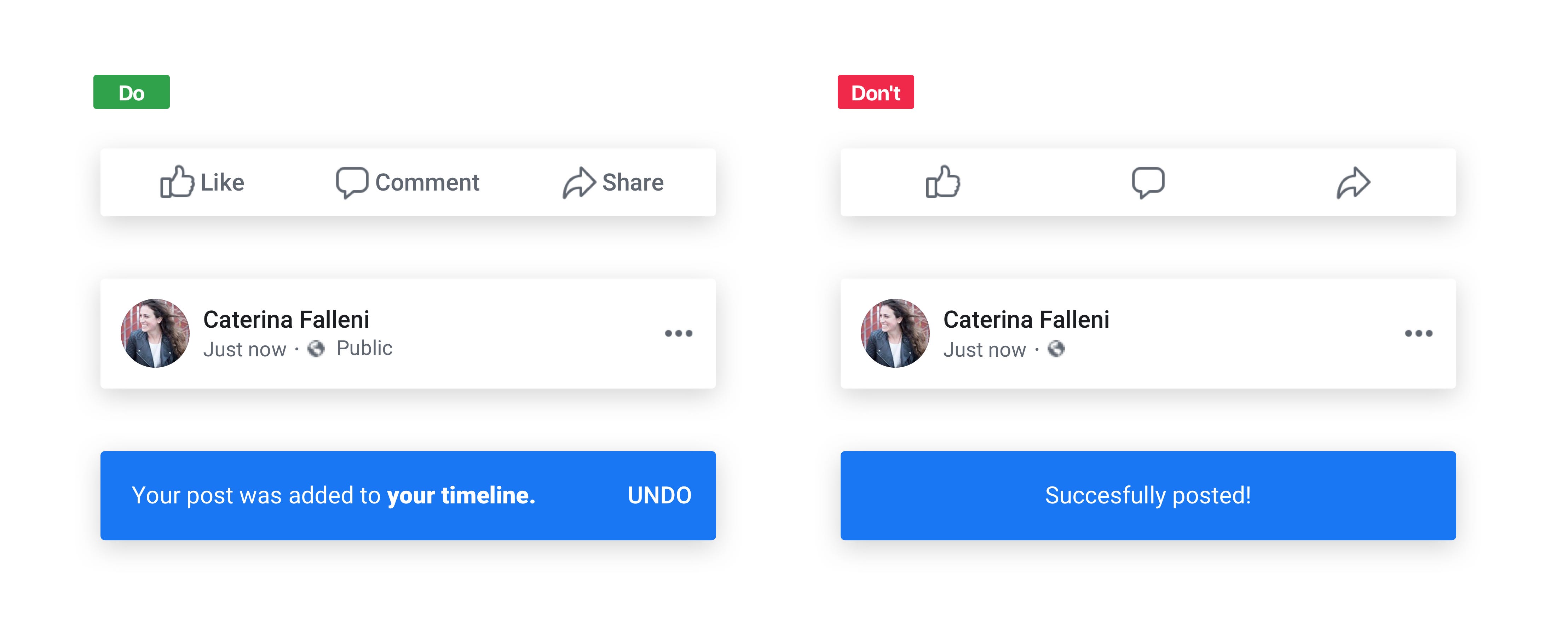
 Nemcsak a designt, hanem a tartalmat is úgy kell prezentálni, hogy a kevésbé hozzáértő emberek is könnyen be tudják fogadni. Ha csak teheted, használj minél egyszerűbb munkafolyamatokat, csökkentsd a vizuális sűrűséget, az ikonok mellé pedig helyezz szövegcímkéket. A tartalomgyártás során írj könnyen érthető, gördülékeny, jól tagolt szöveget, használj letisztult képeket, az illusztrációknál pedig törekedj arra, hogy minél többféle embert reprezentáljanak.
Nemcsak a designt, hanem a tartalmat is úgy kell prezentálni, hogy a kevésbé hozzáértő emberek is könnyen be tudják fogadni. Ha csak teheted, használj minél egyszerűbb munkafolyamatokat, csökkentsd a vizuális sűrűséget, az ikonok mellé pedig helyezz szövegcímkéket. A tartalomgyártás során írj könnyen érthető, gördülékeny, jól tagolt szöveget, használj letisztult képeket, az illusztrációknál pedig törekedj arra, hogy minél többféle embert reprezentáljanak.

 Ha megkérdeznénk őket, a fejlesztők/designerek többsége biztosan azt mondaná, hogy szeretné, ha minden felhasználó jól érezné magát az általuk készített termék használata közben, ebbe pedig a megváltozott képességű vagy valamilyen fogyatékossággal élők is beletartoznak. Az időnyomás hatására azonban gyakran mégis épp erről mondunk le leghamarabb. Ne engedd, hogy a feszített tempó ellehetetlenítse az akadálymentesítést, és felhasználók millióit zárja ki világszerte. Vonj be egy tapasztalt szakértőt, vagy valódi érintetteket a fejlesztésbe, és együtt biztosan megtaláljátok majd a legjobb megoldásokat!
Ha megkérdeznénk őket, a fejlesztők/designerek többsége biztosan azt mondaná, hogy szeretné, ha minden felhasználó jól érezné magát az általuk készített termék használata közben, ebbe pedig a megváltozott képességű vagy valamilyen fogyatékossággal élők is beletartoznak. Az időnyomás hatására azonban gyakran mégis épp erről mondunk le leghamarabb. Ne engedd, hogy a feszített tempó ellehetetlenítse az akadálymentesítést, és felhasználók millióit zárja ki világszerte. Vonj be egy tapasztalt szakértőt, vagy valódi érintetteket a fejlesztésbe, és együtt biztosan megtaláljátok majd a legjobb megoldásokat!
Nem kell egyedül kitalálnod
Akárcsak egy gyermek felneveléséhez, úgy egy mindenki által hozzáférhető digitális termék létrehozásához is egy falura van szükség, és itt nem csak a programozókra gondolunk. A legjobb, ha minél korábban be tudtok vonni átmeneti vagy tartós fogyatékossággal élő segítőket, akik élesben tudják tesztelni a siteot, és az ő visszajelzéseikkel haladtok tovább. Elsőre nehéznek tűnhet, hogy személyes ismeretség híján mégis honnan akasszunk le ilyen felhasználókat, de a termék általános felhasználhatóságának és sikerének biztosítása érdekében ez kritikus jelentőséggel bír. Vedd fel a kapcsolatot a különböző országos vagy helyi szervezetekkel (MVGYOSZ, SINOSZ, stb.), ők majd elirányítanak a megfelelő tesztelőkhöz. Nem érdemes abban reménykedni, hogy majd utólag beépíthetőek lesznek ezek a plusz funkciók, mert ez egyáltalán nem minden esetben igaz. Tehát akármennyire is szorít az idő, ezekre a dolgokra már inkább az elején figyelj oda, hogy minél hamarabb kiderüljenek a későbbi buktatók.Designszempontok az akadálymentesített weboldalak tervezéséhez
Ha szeretnénk, hogy minél több felhasználó élvezni tudja a weboldalt vagy szoftvert, amit készítünk, sok mindent újra kell gondolni. Át kell értékelni például a színkontraszt-arányokat, a mobilnézetben az érintési pontokat, a fókuszterületeket és azok sorrendjét, a billentyűzet-navigációt, illetve azt is, hogy egy adott tartalom mennyire elérhető például az alacsonyabb műszaki ismeretekkel rendelkező emberek számára. Olyan designt tervezz, ami elsősorban nem a színérzékelés pontosságára épít. Ezt könnyű tesztelni: egyszerűen konvertáld szürkeárnyalatossá, és figyeld meg, hogy a fontos információk átadása mennyiben támaszkodik pusztán a színekre. A legjobb, ha több vizuális útmutatót is használsz a színeken kívül, például ikonokat, textúrákat, mintákat vagy akár leíró szöveget.
Olyan designt tervezz, ami elsősorban nem a színérzékelés pontosságára épít. Ezt könnyű tesztelni: egyszerűen konvertáld szürkeárnyalatossá, és figyeld meg, hogy a fontos információk átadása mennyiben támaszkodik pusztán a színekre. A legjobb, ha több vizuális útmutatót is használsz a színeken kívül, például ikonokat, textúrákat, mintákat vagy akár leíró szöveget.
 Minden fontos elemnek rendelkeznie kell egy tömör és informatív hozzáférhetőségi címkével, attól függetlenül, hogy látható címkéje van-e. A pusztán dekoratív elemeknél, amik nem befolyásolják a tartalom megértését vagy az oldal kezelését, nem szükséges hozzáférhetőségi címkét létrehozni.
Minden fontos elemnek rendelkeznie kell egy tömör és informatív hozzáférhetőségi címkével, attól függetlenül, hogy látható címkéje van-e. A pusztán dekoratív elemeknél, amik nem befolyásolják a tartalom megértését vagy az oldal kezelését, nem szükséges hozzáférhetőségi címkét létrehozni.
 A kurzor és a képernyőolvasó fókuszának is mindig kiszámítható, logikus módon kell mozognia, hogy elősegítse a felhasználói megértést és a hatékony navigációt.
A kurzor és a képernyőolvasó fókuszának is mindig kiszámítható, logikus módon kell mozognia, hogy elősegítse a felhasználói megértést és a hatékony navigációt.
 Nemcsak a designt, hanem a tartalmat is úgy kell prezentálni, hogy a kevésbé hozzáértő emberek is könnyen be tudják fogadni. Ha csak teheted, használj minél egyszerűbb munkafolyamatokat, csökkentsd a vizuális sűrűséget, az ikonok mellé pedig helyezz szövegcímkéket. A tartalomgyártás során írj könnyen érthető, gördülékeny, jól tagolt szöveget, használj letisztult képeket, az illusztrációknál pedig törekedj arra, hogy minél többféle embert reprezentáljanak.
Nemcsak a designt, hanem a tartalmat is úgy kell prezentálni, hogy a kevésbé hozzáértő emberek is könnyen be tudják fogadni. Ha csak teheted, használj minél egyszerűbb munkafolyamatokat, csökkentsd a vizuális sűrűséget, az ikonok mellé pedig helyezz szövegcímkéket. A tartalomgyártás során írj könnyen érthető, gördülékeny, jól tagolt szöveget, használj letisztult képeket, az illusztrációknál pedig törekedj arra, hogy minél többféle embert reprezentáljanak.

 Ha megkérdeznénk őket, a fejlesztők/designerek többsége biztosan azt mondaná, hogy szeretné, ha minden felhasználó jól érezné magát az általuk készített termék használata közben, ebbe pedig a megváltozott képességű vagy valamilyen fogyatékossággal élők is beletartoznak. Az időnyomás hatására azonban gyakran mégis épp erről mondunk le leghamarabb. Ne engedd, hogy a feszített tempó ellehetetlenítse az akadálymentesítést, és felhasználók millióit zárja ki világszerte. Vonj be egy tapasztalt szakértőt, vagy valódi érintetteket a fejlesztésbe, és együtt biztosan megtaláljátok majd a legjobb megoldásokat!
Ha megkérdeznénk őket, a fejlesztők/designerek többsége biztosan azt mondaná, hogy szeretné, ha minden felhasználó jól érezné magát az általuk készített termék használata közben, ebbe pedig a megváltozott képességű vagy valamilyen fogyatékossággal élők is beletartoznak. Az időnyomás hatására azonban gyakran mégis épp erről mondunk le leghamarabb. Ne engedd, hogy a feszített tempó ellehetetlenítse az akadálymentesítést, és felhasználók millióit zárja ki világszerte. Vonj be egy tapasztalt szakértőt, vagy valódi érintetteket a fejlesztésbe, és együtt biztosan megtaláljátok majd a legjobb megoldásokat!

