Reszponzív weboldalak – 1. rész

A különféle mobilkütyük elterjedésének köszönhetően egyre több eszköz áll rendelkezésünkre, hogy weboldalakat böngésszünk. A felhasználók már nem csak otthon, az asztal előtt vagy a munkahelyükön keresnek információt az interneten, hanem a buszra várva, a parkban vagy épp egy bevásárlóközpontban is.
A hatékony weboldalak tervezését megnehezíti, hogy a látogatókat az első három másodpercben meg kell győzni arról, hogy érdemes a honlapunkon maradnia, ezért minden hordozható eszközön jól olvasható üzeneteket szükséges megjelenítenünk. Van megoldás arra, hogy webdesign-unk rugalmasan alkalmazkodjon minden kijelző méretéhez? Igen!
A reszponzív weboldalak tervezése egyre nagyobb népszerűségnek örvend világszerte. A legjobb megoldás arra, hogy a weboldalak minden hordozható eszközön (okostelefon, táblagép, okos TV) nagyszerűen jelenjenek meg, és elérjék céljukat. A reszponzivitás lényege, hogy az oldal elrendezése rugalmasan alkalmazkodik az adott kijelző méretéhez, felbontásához.
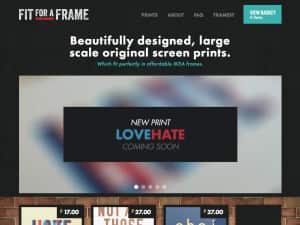
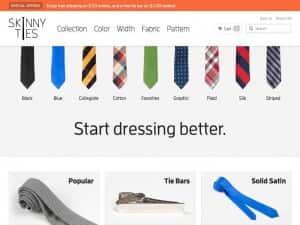
A Mobify 70 lenyűgöző reszponzív weboldalt listázó blogbejegyzéséből szemezgetve szeretnénk bemutatni olyan reszponzív weboldalakat, amelyek kiváló mintaként szolgálhatnak az ilyen tervezéshez. A képekre kattintva az egyes oldalak megnyithatók - ezt érdemes nem csak asztali böngészőben, hanem telefonon és tableten is elvégezni!
A reszponzív oldalak viselkedése és felépítése azonban úgy is tanulmányozható, ha az oldal megtekintése közben a böngészőablakot átméretezzük - ilyenkor látható, hogyan rendezőnek át a mobilos megjelenítésnek megfelelően az egyes interface-elemek.